-
프론트엔드 데이터 만들기 faker.js + json-servernpm 2022. 1. 11. 13:11
프론트엔드를 작업할때 데이터가 필요한 경우가 있다. 더미 데이터를 만들고 이를 바탕으로 백엔드를 간단하게 구현해놓으면 프론트 API를 작업하기에 편리하다.
현재 faker.js최신버전은 리포가 폭발되었으므로(2022년 1월 초 깃허브 삭제/ 해외에서는 꽤나 이슈가 되었다.)
https://www.npmjs.com/package/@faker-js/faker
@faker-js/faker
Generate massive amounts of fake contextual data
www.npmjs.com
위의 링크의 버전을 이용해서 해보겠다.
사용법은 초 간단하다
npm i @faker-js/faker
로 인스톨 후
노드에서 실행한다.
require(@faker-js/faker)로 불러오고
위의 링크에 보면 다양한 더미 데이터가 있다.
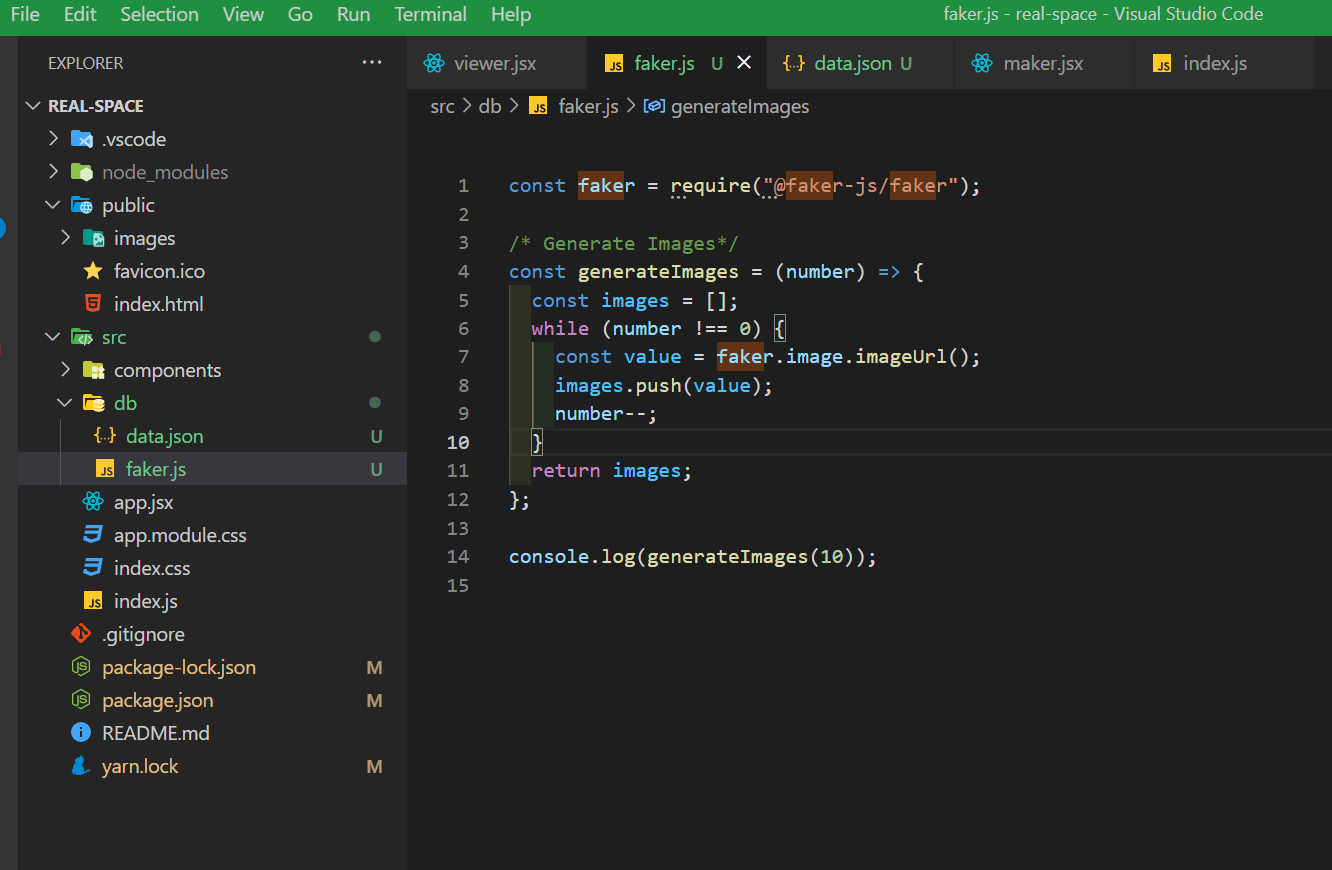
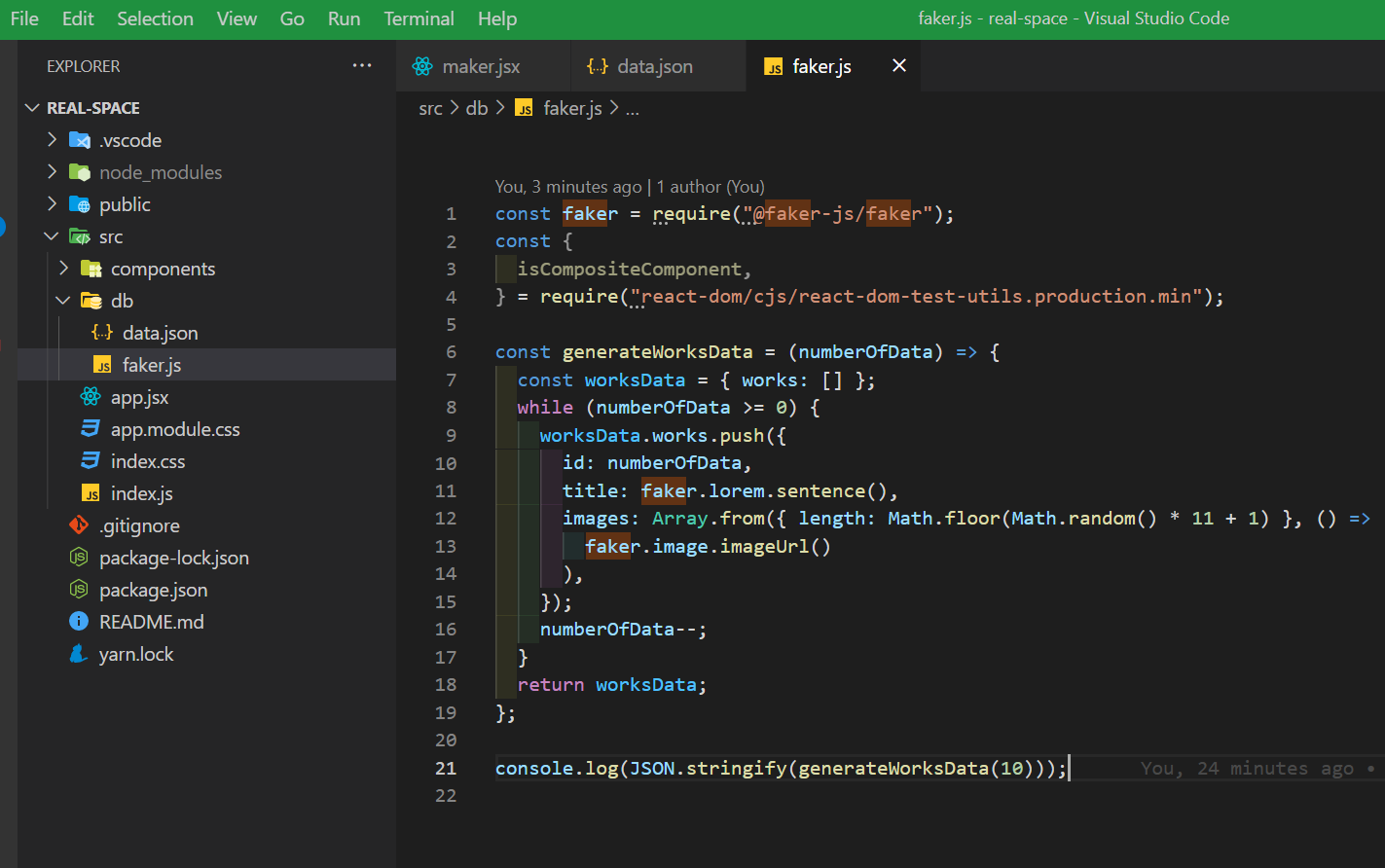
현재 나는 이미지url과 paragraph가 필요하므로 image.imageUrl()로 호출해주었다.

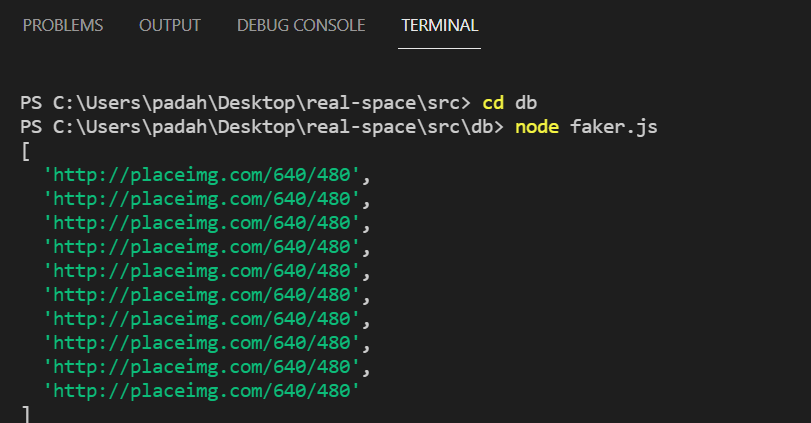
이 폴더에서 노드로 실행해주면

위와 같이 10개의 이미지가 생성이 되었다.
같은 폴더안에 db.json파일을 만들고
이런식으로 생성된 걸 복사 붙여넣기한뒤에 밑의 링크를 참고하여 json-server서버를 실행하면 끝~
API로 호출만하면된다.
https://www.npmjs.com/package/json-server
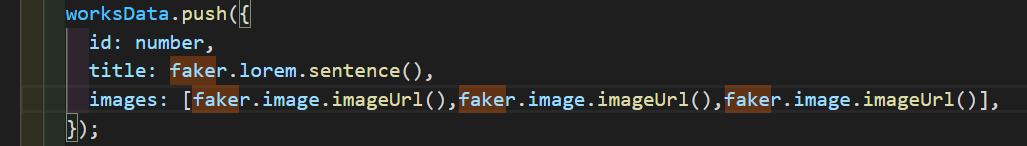
여기서 db에 나는 다음과 같이 객체를 넣고 싶었다.

나는 이미지의 갯수를 랜덤으로 생성하고 싶었으므로
console.log(new Array(Math.floor((Math.random() * 15 )+ 1)).map((item) => (item='hello')))이렇게 코딩하고 장렬하게 언디파인드가 떳다...아..
console.log(["",,,].map(item=>(item='hello'))) //['hello',undefined,undefined,undefined]이렇게 해보니음,, ''이 있는 곳에만 hello가 찍히네?
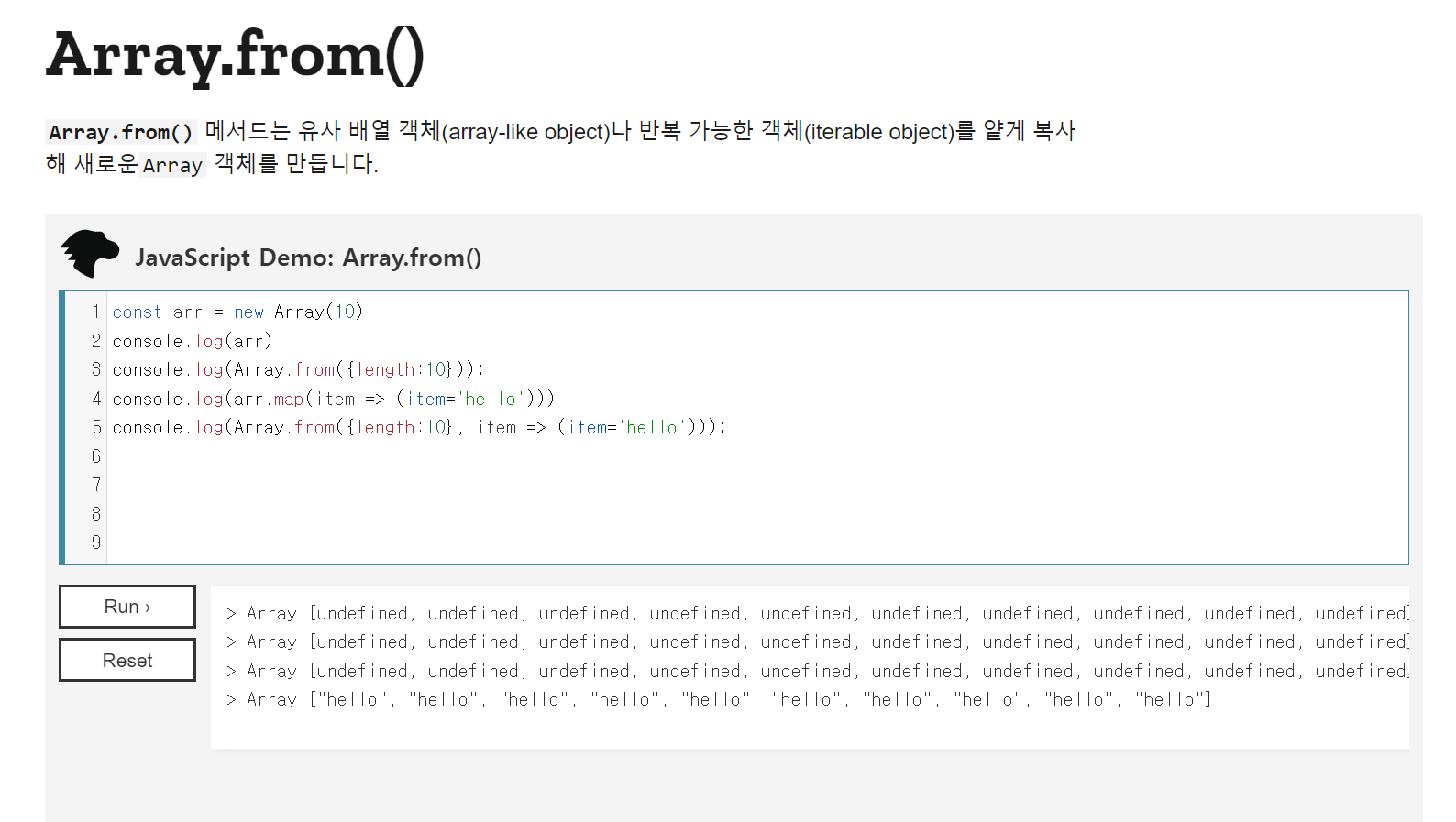
친구한테 물어보니 array.from으로 해보라고해서
해보니까 된다. 아니 왜?

4번 이나 5번이나 결국 같은거 아닌가? 잘모르겠어서 함수 내부를 좀 들여다 봤다.
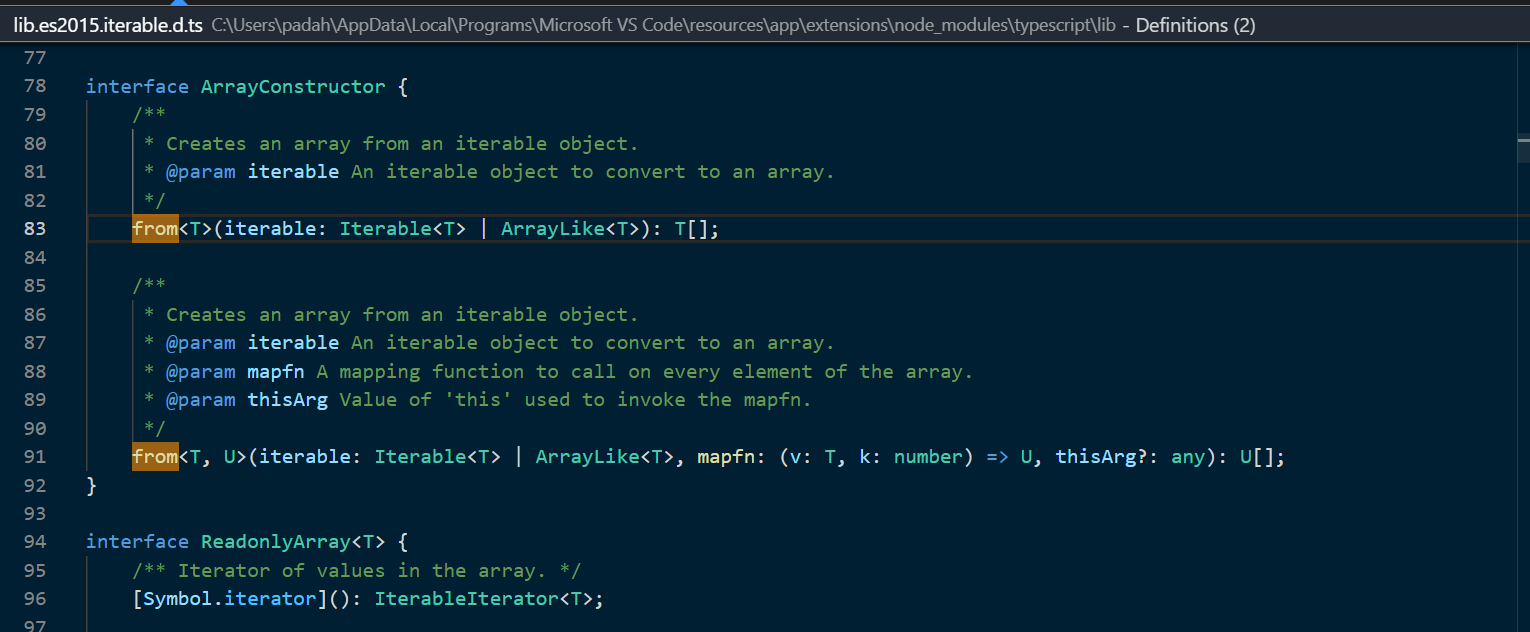
먼저 array.from

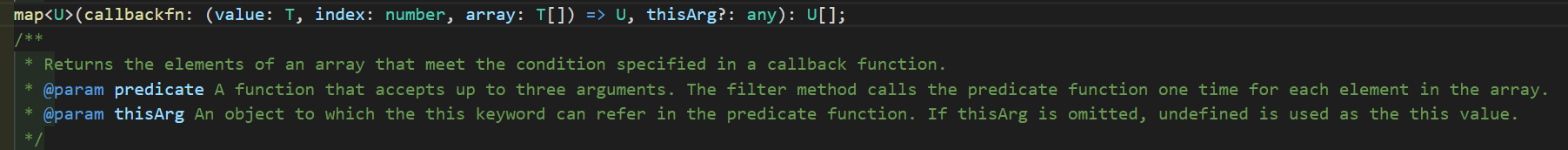
인자가 두개인 경우이므로 밑에 from과 같다. 리턴값은 U[]()가 끝나는부분) map

리턴값은 U[] 크게 다르지 않다.
사실 같은 함수니까 당연한건가? 그렇다면 그러면 유사 배열과 배열에 무슨 차이가 있겠구나,,,
왜 이런 차이가 발생하는지는 다음에 좀 더 깊게 공부하도록 하겠다...
일단 유사배열은 이렇게 넘어가고 계속 진행해보자.
게시판 하나당 여러개의 이미지가 들어갈 예정이므로 JSON.stringify로 변환한다음에(json은 배열이 안들어가지므로 이걸 콘솔에 찍고 그냥 data.json 에 복사해버리면 됌.

그리고 json-server를 설치한 후
json-server --watch ./src/db/data.json --port 3001 을 하면 실행이 된다.
유사배열 활용에 대한 간단한 팁이 있어서 퍼온다.
길이 5에 모든 인덱스에 1을 원소로 갖고 있는 배열을 만들고자 할 때 아래와 같이 만들었다.=>처음부터 이렇게 했으면 됐을듯. 이거하나 생각못하다니 ㄷㄷ ㅜ
const arr = new Array(5).fill(1);근데 Array.from을 조금만 활용하면 굉장히 쉽게 만들 수 있다.
const arr = Array.from({length: 5}, () => 1);아래와 같이 콜백함수를 지정해주지 않으면 모든 원소가 undefined고 길이가 5인 배열이 생성된다.
const arr = Array.from({length: 5});0부터 순차적으로 증가하는 원소를 갖게 하려면?
const arr = Array.from({length: 5}, (v, i) => i);여기서 v는 undefined 이다.
또 String을 배열로 만드려면?
const arr = Array.from('foo'); const arr = 'foo'.split('');이정도만 알아도 실무에서 재밌게 사용할 수 있을 것 같다.
출처:https://itnext.io/how-to-generate-mock-data-using-faker-js-and-json-server-1d17007a08e4
'npm' 카테고리의 다른 글
Webpack 최소설정 직접해보기 (0) 2022.01.09