-
CSS 다중선택자와 클래스이름여러개CSS 2021. 12. 28. 23:32

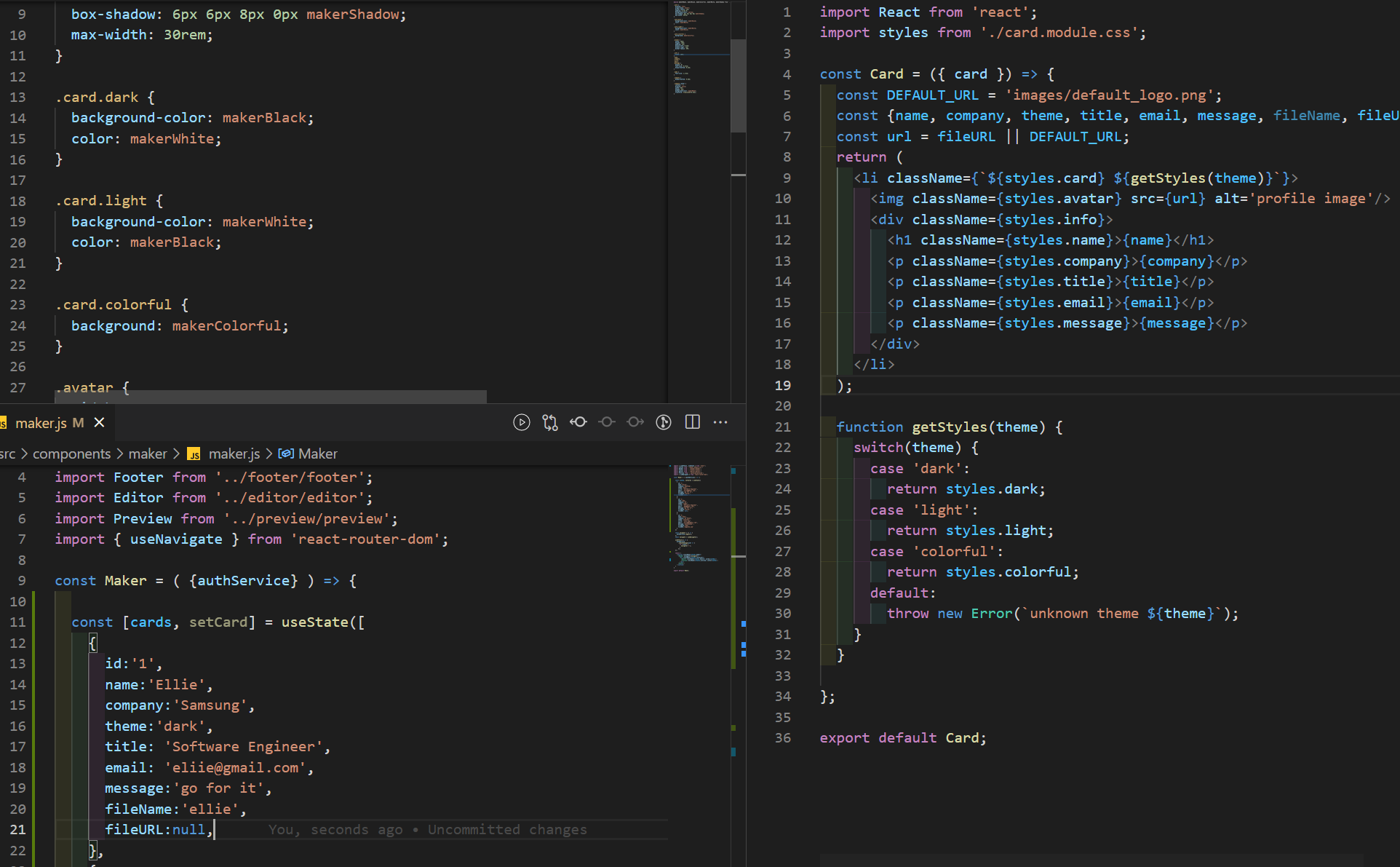
.card.dark 선택자 html class="card dark"와 같음 1. 여러 요소를 동시에 선택하여 적용.
.a, .b, .c{}
이런 식으로 쉼표가 있을 때는 각각의 항목을 or로 적용한다. 즉 나열한 모든 클래스 혹은 id, 태그에 적용되고, 각 클래스는 따로 사용이 가능하다. ( <p class=".a"> 이렇게 단독으로 사용 가능 )
.a .b .c{}
공백으로 연결해서 사용하면 뒤에나온 선택자가 하위 개체로 지정된다. 즉, A요소 내부의 B요소 내부에 있는 C요소에만 적용이 된다는 뜻.
.a.b.c{}
공백 없이 연결해서 지정하면 class="a b c"처럼 모든 속성을 한번에 적용 시키는 요소에만 지정한 설정이 적용된다.
2. 특정요소 앞, 뒤에 가상 요소를 삽입
::after = p::after = p요소 뒤에 가상 요소 삽입.
::before = p::before = p요소 앞에 가상 요소 삽입.
사용은 p::before { content: "Read this: "; } 이런 식으로 한다.
공감 구걸 같은 용도로 쓸 수 있다.
3. 특정 요소의 앞, 뒤 혹은 내부에 있는 것을 선택.3-1. A > B
= 부모가 A인 모든 B요소를 선택. 다르게 말하면 A바로 아래 단계의 B요소들만 선택된다.
div > p라고 지정하면,
<div> <p>여기</p> </div> <p></p> <div> <span> <p></p> </span> </div>
첫 번째 p태그에만 적용 된다.
3-2. A + B
= A요소 바로 다음에 위치하는 B요소만 선택.
div + p라고 지정하면,
<p></p>
<div></div>
<p>여기</p>
<p></p>3번 라인에 있는 첫 번째 p태그에만 적용 된다.
3-3. A ~ B
= A요소 이후에 등장하는 모든 B요소를 선택.
p ~ ul 이렇게 지정하면,
<ul></ul>
<p></p>
<ul>여기</ul>
<ul>요기</ul>두 번째 ul태그부터 모든 ul태그들에 전부 적용 된다.
3-4. :first-child
= p:first-child = 부모 요소의 첫 번째 자식 개체인 p태그를 모두 선택.
3-5. :last-child
= p:last-child = 부모 요소의 마지막 자식 개체인 p태그를 모두 선택.
즉 부모 요소의 처음이나 끝에 p태그가 있을 때 해당 태그가 선택된다.
4-2. "=" 정확한 값
[attribute = value] = [target = _blank] = target 속성의 값이 "_blank"인 요소에 적용.
출처:https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=shinekjm&logNo=221618781015
'CSS' 카테고리의 다른 글
자주 쓰는 flex trick (0) 2021.12.29 css 구분선그리기 + 박스 쉐도우 예시 (0) 2021.12.28