-
자주 쓰는 flex trickCSS 2021. 12. 29. 11:31
flex에는 flex container와 flex item이 있다.
flex container로만 작업하다보면 item들을 넣을 때 컨테이너를 3분할 4분할 이런식으로 균등하게 나누어야 경우가 매우 많다. 이 때 아이템에 css width 요소만 써서 하다보면 전체 레이아웃이 변할때 박스의 변화가 예측하기 어렵게 된다. 해결법은 다음과 같다.
flex속성
flex 속성은 세가지 요소로 이루어져 있다.
- flex-basis
- flex-grow
- flex-shrink
유연한 박스의 기본 영역 flex-basis
flex-basis는 Flex 아이템의 기본 크기를 설정(flex-direction이 row일 때는 너비, column일 때는 높이).
기본값 auto: 해당 아이템의 width를 사용
.item { flex-basis: auto; /* 기본값 */ /* flex-basis: 0; */ /* flex-basis: 50%; */ /* flex-basis: 300px; */ /* flex-basis: 10rem; */ /* flex-basis: content; */ }유연하게 늘리기 flex-grow
flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성
기본값 : 0 (유연하지 않은 박스 - 너비가 늘어나지 않음)
0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 됨.유연하게 줄이기 flex-shrink
flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정
기본값 : 1 (유연한 박스 - container의 width를 넘어가는 경우 자동으로 그에 맞추어 아이템의 크기가 줄어줌(글자가 여러줄로 정렬됨))
0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭 칼럼을 만들 수 있음
flex flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
.item { flex: 1; /* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */ flex: 1 1 auto; /* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */ flex: 1 500px; /* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */ }
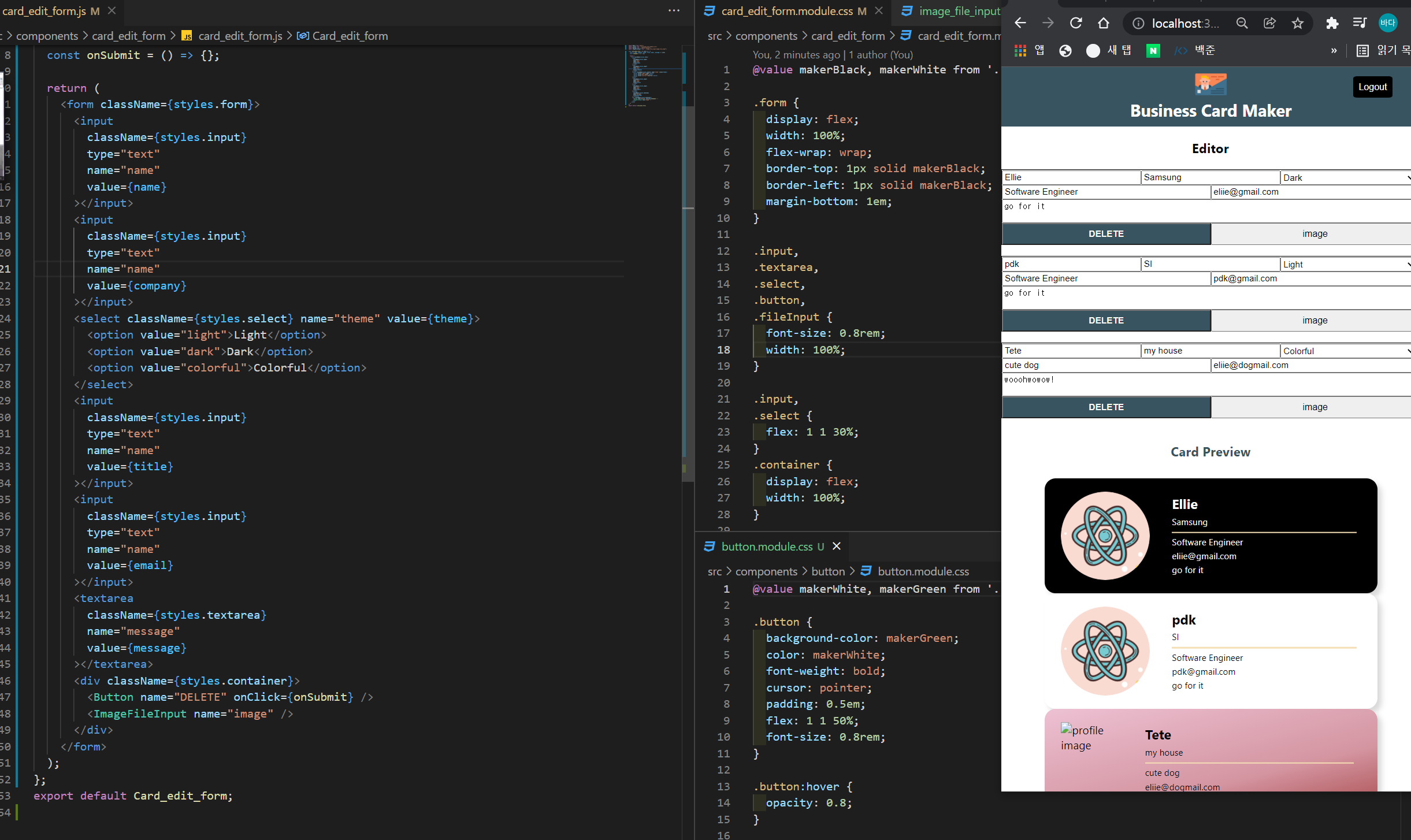
실제 적용 예제 form에 width 100%을주고 하위 아이템이 flex를 줘서 컨트롤. textarea에다가 100%를 주면 포지션,이메일이 30%가 되어있더라도 무시. 텍스트에어리어를 100%로 적용 출처:https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
예제: 드림코딩엘리
'CSS' 카테고리의 다른 글
CSS 다중선택자와 클래스이름여러개 (0) 2021.12.28 css 구분선그리기 + 박스 쉐도우 예시 (0) 2021.12.28