-
react router useNavigate()React 2022. 1. 5. 15:07
화면간 인자전달에 사용
기본 형식은 다음과 같다
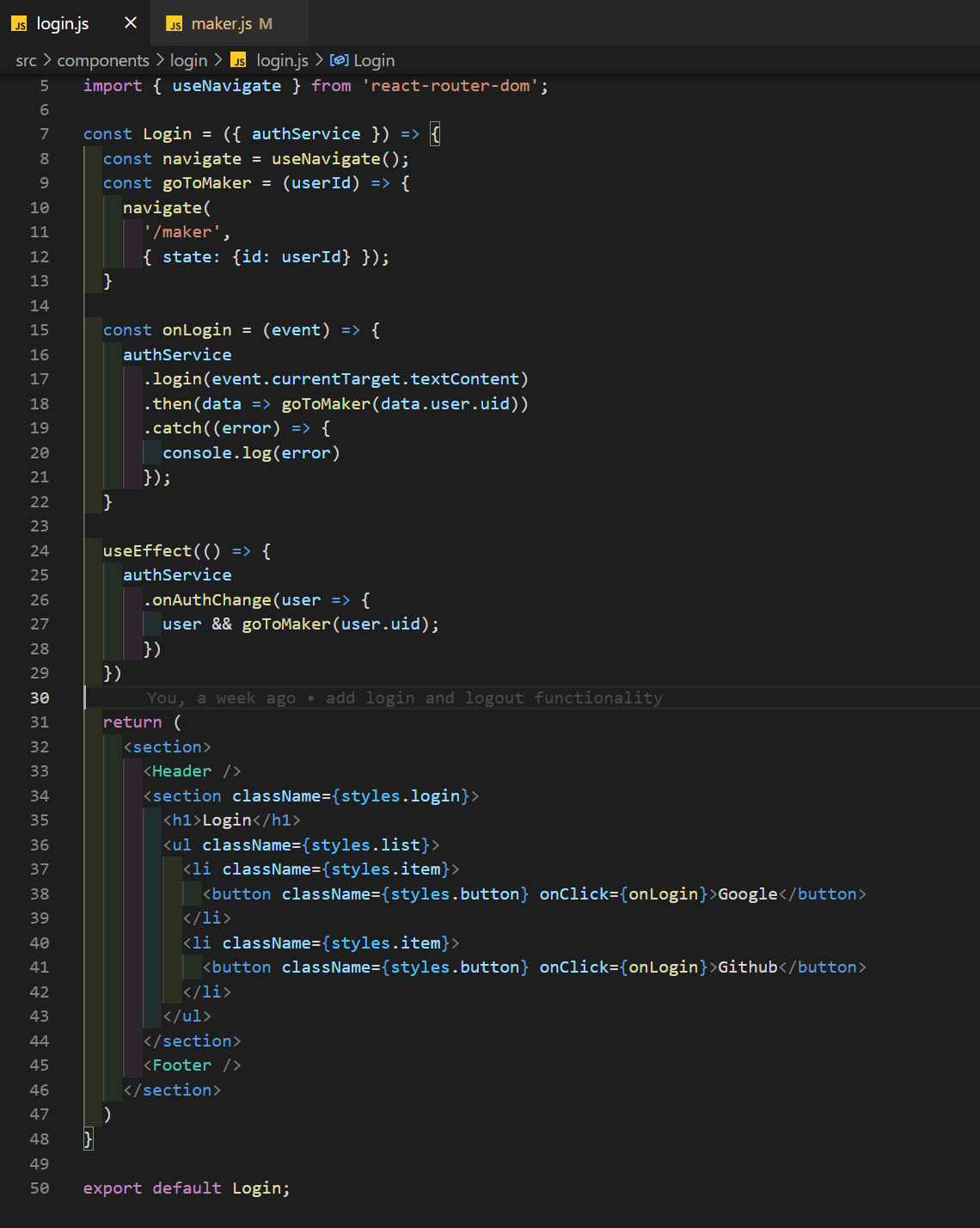
navagate(이동할 url, 전달할 인자)
url은 url이고, 여기서 말하는 전달할 인자가 무엇이냐? 여기로 prop같은것을 전달 할 수 있다는 말이다
만약 replace 기능이 필요하다면, navigate(to, { replace: true })의 형태로 사용할 수 있다. state를 사용한다면 navigate(to, { state }) 의 형태로도 가능.
to는 <Link>에서 사용한 to=''와 동일한 내용.(가고자 하는 url을 넣으면 됨)
라우터 5. 버전에서의 useHistory의 기능 중 { go, goBack, goForward }는 각각 해당 위치로, 이전으로, 다음으로 의 역할을 수행해왔는데, 이 부분도 navigate로 통일하고 index를 넣음으로써 해결

전달된 인자는 다음과 같이 호출

참고: