-
getAttributeJavaScript 2022. 5. 24. 15:51
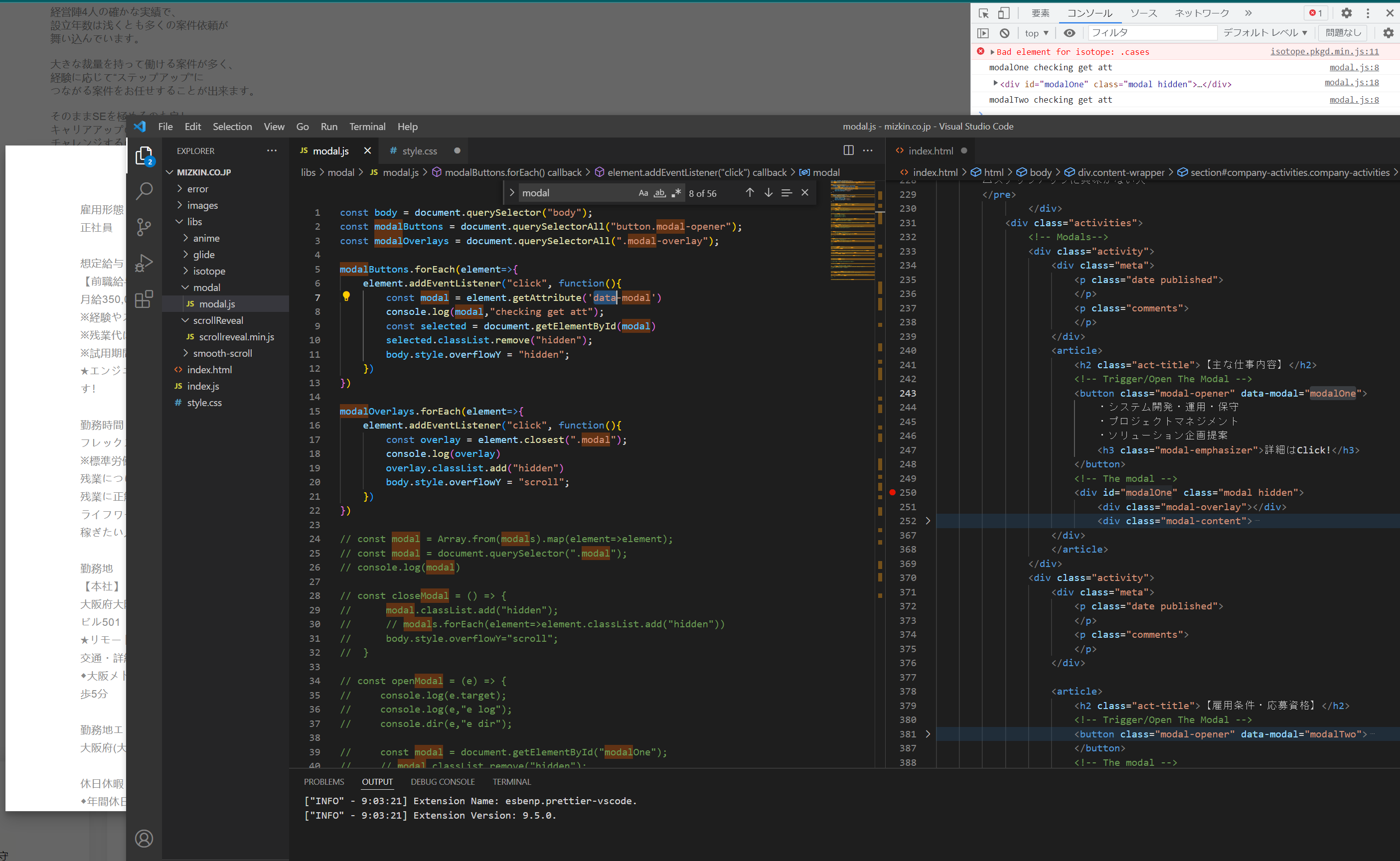
html로 만들어진 회사 홈페이지를 직접 수정하다가 보니 vanilajs에서 getAttribute를 사용해야 되는경우가 있어서mdn을검색해봤는데 아래와 같은 설명이 나와있었다. 도통 무슨말인지 모르겠어서 간단히 직접 실험을 해봤다. 실험 결과를 밑의 스크린샷을 참고하면된다.
Element.getAttribute()
요약
getAttribute() 은 해당 요소에 지정된 값을 반환 합니다. 만약 주어진 속성이 존재 하지 않는 다면, null 값이나 ""(빈문자열); 을 반환 할 것입니다. 자세한 사항은 Notes 참조 하십시오.
문법
var attribute = element.getAttribute(attributeName);- attribute는 attributeName의 값을 가지고 있는 문자열입니다.
- attributeName은 값을 얻고자 하는 속성의 이름입니다.
예제
let div1 = document.getElementById("div1"); let align = div1.getAttribute("align"); alert(align); // id가 "div1"인 요소(element)의 align 값을 보여줍니다.
즉 getAttribute(attribueName)이 무슨말이냐, 말 그대로 속성값의 이름(attribute Name)을 넣으란 말이었던 것이다. 위의 예제에서는 data-modal이되겠다. 그리고 반환되어지는 값은 data-modal의 속성값(attribute)가 되니 직접 콘솔에 실행한 결과가 modalOne, modalTwo와 같이 찍히는걸 볼 수 있다. 중간에 뜬 html<div id=~>엘리먼트는 이 글의 주제와 무관하므로 무시해도 된다.
<>
@Component
Arrays.asList
HashSet<>
Correction
'JavaScript' 카테고리의 다른 글
자바스크립트 함수의 특징 with redux Thunk (0) 2022.03.23 default export, export (0) 2022.01.15 Promise, Async (0) 2022.01.10 Callback (0) 2022.01.06 Object.keys (0) 2022.01.02