-
default export, exportJavaScript 2022. 1. 15. 11:33


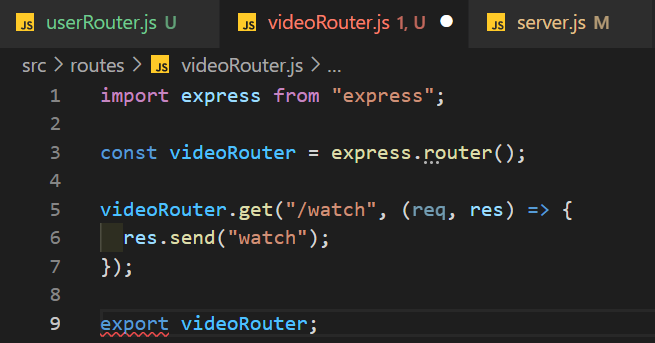
fsdfdsf 이 둘은 자바스크립트 모듈화를 할 때 사용되는 녀석이다. express로 코딩을하다가 오른쪽 그림과 같이
export는 안되는데
default export는 가능해서 이 둘의 차이를 알아보고자 포스트를 작성한다
먼저 MDN의 정의는 다음과 같다.
export
export 문은 JavaScript 모듈에서 함수, 객체, 원시 값을 내보낼 때 사용합니다. 내보낸 값은 다른 프로그램에서 import 문으로 가져가 사용할 수 있습니다.
구문
// 하나씩 내보내기 export let name1, name2, …, nameN; // var, const도 동일 export let name1 = …, name2 = …, …, nameN; // var, const도 동일 export function functionName(){...} export class ClassName {...} // 목록으로 내보내기 export { name1, name2, …, nameN }; // 내보내면서 이름 바꾸기 export { variable1 as name1, variable2 as name2, …, nameN }; // 비구조화로 내보내기 export const { name1, name2: bar } = o; // 기본 내보내기 export default expression; export default function (…) { … } // also class, function* export default function name1(…) { … } // also class, function* export { name1 as default, … }; // 모듈 조합 export * from …; // does not set the default export export * as name1 from …; export { name1, name2, …, nameN } from …; export { import1 as name1, import2 as name2, …, nameN } from …; export { default } from …;구문을 보니 알겠다. export를 할때에는 하나씩 내보내기, 목록으로 내보내기, 내보내면서 이름 바꾸기 중 하나의 방식으로 내보냈어야 했는데 export videoRouter는 어디에도 속하지 않는 방식이었다.
모듈은 크게 두 종류로 나뉩니다.
- 해결방법1 복수의 함수가 있는 라이브러리 형태의 모듈(밑 스샷의 videoRouter.js에 const AudioRoute()=>{} 라는 함수도 있는 경우 videoRouter만 가져오기 위하여 named export를 사용한다.)
- 해결방법2 개체 하나만 선언되어있는 모듈(위의 예제 videoRouter.js 그대로. 함수 하나밖에 없고 그걸 내보내기)
해결방법1( named export 사용)
- export { videoRouter } 을 하고 server.js의 import에서 { videoRouter }// 목록으로 내보내기
- export { videoRouter as videeeeeo} // 내보내면서 이름바꾸기// import { videeeeeo }로 가져온다
- export const videoRouter //하나씩 내보내기 밑의 스샷 참고: 밑에다가 export를 넣으면 에러발생함..const가 두번선언되므로.. 그렇다고 위에 const를 빼고 선언한다음에 아래에서 const를 선언해줄수는 없기때문에 오른쪽 이미지와 같이 export const videoRouter를 하고 위쪽으로 끌어올린다.

export const videoRouter 대개는 두 번째 방식으로 모듈을 만드는 걸 선호하기 때문에 함수, 클래스, 변수 등의 개체는 전용 모듈 안에 구현됩니다.
해결방법2(unnamed export 사용) export default를 사용하면 '해당 모듈엔 개체가 하나만 있다’는 사실을 명확히 나태낼 수 있다.
export default videoRouter 을 하고 server.js에서 import videoRoute를 함
이 경우네 export되는게 한 파일에 하나 밖에 없으므로 하나밖에 import해줄 때 파일이름을 다르게 적어도 상관이없다(어차피 파일하나만 보내는거 다 아니까)
또한 둘의 가장 큰 차이점은 named export의 경우 여러개를 동시에 export 할 수 있다.
export default를 하는 unnaled export는 한번에 하나만 export할 수 있다.

3개를 동시에 export했다 
그중에 2개를 동시에 받아왔다. 'JavaScript' 카테고리의 다른 글
getAttribute (0) 2022.05.24 자바스크립트 함수의 특징 with redux Thunk (0) 2022.03.23 Promise, Async (0) 2022.01.10 Callback (0) 2022.01.06 Object.keys (0) 2022.01.02